Trong thời đại công nghệ di động ngày càng phát triển, tối ưu hóa trải nghiệm người dùng trên các thiết bị di động trở thành một ưu tiên hàng đầu đối với các nhà phát triển web. Trải nghiệm di động là yếu tố không thể thiếu trong việc thu hút và giữ chân người dùng trên trang web của bạn. Điều quan trọng là làm sao để trang web của bạn tải nhanh và mượt mà trên các thiết bị di động. Đó là lúc AMP (Accelerated Mobile Pages) – một công nghệ tối ưu hóa trang web cho di động được phát triển bởi Google – nổi lên như một giải pháp đáng chú ý.
Nhưng AMP là gì và làm thế nào để bắt đầu triển khai nó trên trang web của bạn? Hãy cùng Liên Xinh khám phá những điều cơ bản về AMP và cách bắt đầu với Google AMP qua bài viết dưới đây.
1. AMP là gì?

AMP là viết tắt của “Accelerated Mobile Pages,” có nghĩa là “Trang di động tăng tốc.” Đây là một dự án mã nguồn mở được phát triển bởi Google và các đối tác khác nhằm tối ưu hóa hiệu suất và tốc độ tải trang web trên các thiết bị di động, đặc biệt là trên điện thoại di động và máy tính bảng.
Với việc sử dụng một phiên bản giới hạn của HTML, CSS và JavaScript, AMP loại bỏ những yếu tố phức tạp không cần thiết trên trang web và tập trung vào việc cung cấp trải nghiệm duyệt web nhanh chóng và mượt mà cho người dùng di động.
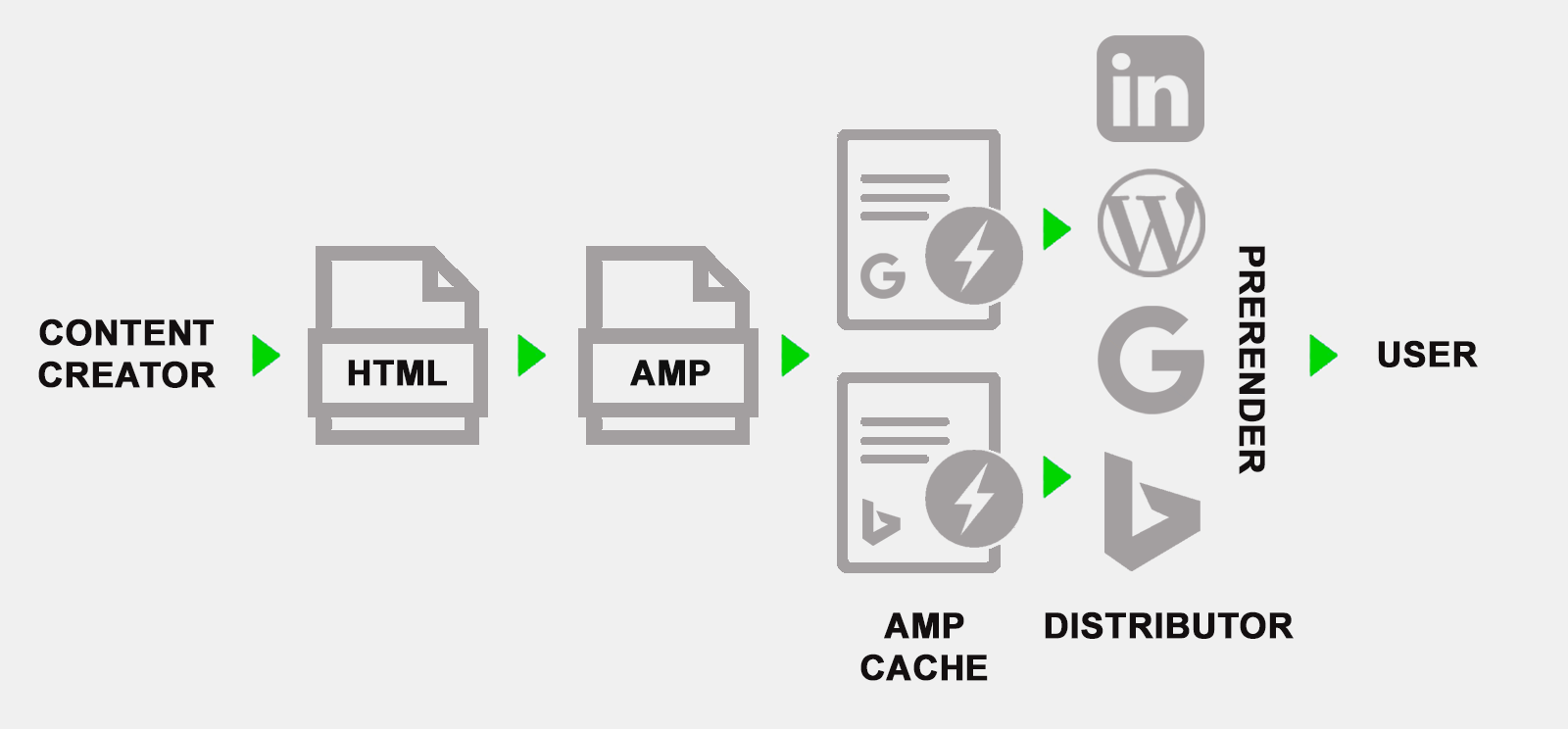
Trang web AMP được lưu trữ và phân phối thông qua AMP Cache của Google, giúp tăng tốc độ tải trang và giảm thiểu thời gian chờ đợi khi truy cập từ điện thoại di động.
1.1 Cấu trúc của AMP

Cấu trúc của AMP (Accelerated Mobile Pages) được xây dựng dựa trên phiên bản giới hạn của HTML, CSS và JavaScript. Điều này giúp giảm bớt các yếu tố phức tạp và tập trung vào tối ưu hóa trải nghiệm di động cho người dùng.
Dưới đây là cấu trúc cơ bản của một trang AMP:
- Thẻ HTML AMP: Trang AMP bắt buộc phải sử dụng một số thẻ HTML đặc biệt như <html amp> để xác định rằng nó là một trang AMP. Thẻ này cũng giúp trình duyệt hiểu rằng trang cần tuân thủ các quy tắc và tiêu chuẩn của AMP.
- Thẻ <head> AMP: Phần <head> trong trang AMP chứa các thẻ <meta> để xác định các loại nội dung, kiểu mã, bản quyền và nhiều thông tin khác. Nó cũng bao gồm các liên kết liên quan đến tài nguyên CSS và JavaScript của trang.
- Thẻ <body> AMP: Phần <body> chứa nội dung chính của trang web. Các phần tử nội dung được xây dựng bằng các thẻ HTML AMP, như <amp-img> cho hình ảnh, <amp-video> cho video, <amp-carousel> cho thanh trượt hình ảnh và nhiều thẻ khác. Các thẻ này có sẵn trong phiên bản giới hạn của HTML và hỗ trợ các thuộc tính được xác định sẵn để tối ưu hóa hiệu suất.
- AMP CSS: AMP hỗ trợ một phiên bản hạn chế của CSS để tối ưu hóa trang web. CSS AMP giúp kiểm soát kiểu dáng của trang một cách hiệu quả và tránh sử dụng các tính năng phức tạp có thể làm chậm tốc độ tải trang.
- AMP JavaScript: AMP hỗ trợ một phiên bản hạn chế của JavaScript với một số hạn chế về tính năng. Mục tiêu là tối ưu hóa việc sử dụng JavaScript để không làm chậm hiệu suất tải trang.
- AMP Cache: Một phần quan trọng của cấu trúc AMP là AMP Cache của Google. Nó là nơi lưu trữ các bản sao của trang AMP đã được tối ưu hóa. Khi người dùng truy cập trang AMP, trình duyệt sẽ lấy nội dung từ AMP Cache, giúp tăng tốc độ tải trang.
1.2 Plugin AMP hoạt động như thế nào?

Plugin AMP là một loại tiện ích mở rộng (plugin) được sử dụng trên các nền tảng quản lý nội dung (CMS) như WordPress, Joomla, Drupal, và các hệ thống khác. Plugin AMP giúp triển khai Google AMP (Accelerated Mobile Pages) trên trang web một cách dễ dàng và tự động, giúp tối ưu hóa hiệu suất và tăng tốc độ tải trang trên các thiết bị di động.
Các plugin AMP thường cung cấp các tính năng và chức năng sau:
Tạo trang AMP tự động: Khi bạn cài đặt và kích hoạt plugin AMP, nó sẽ tự động tạo các phiên bản AMP của các trang web hiện có trên trang web của bạn. Plugin sẽ tạo các trang AMP bằng cách chuyển đổi các nội dung hiện có sang định dạng AMP HTML và thêm các thẻ HTML AMP vào trang.
Quản lý các phiên bản AMP: Plugin AMP thường cho phép bạn quản lý các phiên bản AMP của các trang web, giúp bạn kiểm soát và chỉnh sửa các trang AMP một cách dễ dàng.
Tích hợp các thẻ AMP: Plugin AMP cung cấp tích hợp các thẻ HTML AMP và các tính năng AMP vào các trang web của bạn. Điều này giúp bạn sử dụng các tính năng tối ưu hóa hiệu suất của AMP như tải nội dung trì hoãn, tối ưu hóa hình ảnh, và sử dụng CSS AMP.
Kiểm tra và xác nhận tích hợp AMP: Một số plugin AMP cung cấp công cụ kiểm tra và xác nhận tích hợp AMP của bạn. Điều này giúp bạn đảm bảo rằng trang web của bạn tuân thủ tiêu chuẩn AMP và không có lỗi.
Tùy chỉnh thiết kế và kiểu dáng: Một số plugin AMP cho phép bạn tùy chỉnh thiết kế và kiểu dáng của trang AMP để phù hợp với phong cách và thương hiệu của bạn.
Cung cấp các tính năng bổ sung: Ngoài tích hợp AMP, một số plugin còn cung cấp các tính năng bổ sung như tối ưu hóa SEO, tích hợp quảng cáo, theo dõi hiệu suất trang và các tính năng khác để tăng cường trải nghiệm người dùng và cải thiện hiệu suất trang web.
2. Cách bắt đầu với Google AMP mà bạn nên biết
2.1 Google AMP là gì?

Google AMP (Accelerated Mobile Pages) là một dạng chuẩn tối ưu hóa hiệu suất trên các trang web di động, không phải là một hệ thống có nhiều loại cấu trúc khác nhau.
Google AMP sử dụng một phiên bản giới hạn của HTML, CSS và JavaScript để tối ưu hóa hiệu suất trên các trang web di động. Phiên bản này được gọi là AMP HTML, AMP CSS và AMP JavaScript.
- AMP HTML: Là một phiên bản giới hạn của HTML, chỉ hỗ trợ một số thẻ HTML và thuộc tính đã được xác định sẵn để tối ưu hóa hiệu suất. AMP HTML chủ yếu tập trung vào việc tải trang nhanh chóng và cung cấp trải nghiệm người dùng tốt hơn trên các thiết bị di động.
- AMP CSS: Là một phiên bản giới hạn của CSS, giúp kiểm soát kiểu dáng của trang web một cách hiệu quả và tránh sử dụng các tính năng phức tạp có thể làm chậm tốc độ tải trang.
- AMP JavaScript: Là một phiên bản giới hạn của JavaScript, chỉ hỗ trợ một số hàm và thư viện JavaScript được xác định sẵn và tối ưu hóa cho việc tải trang nhanh chóng và hiệu suất tốt trên các thiết bị di động.
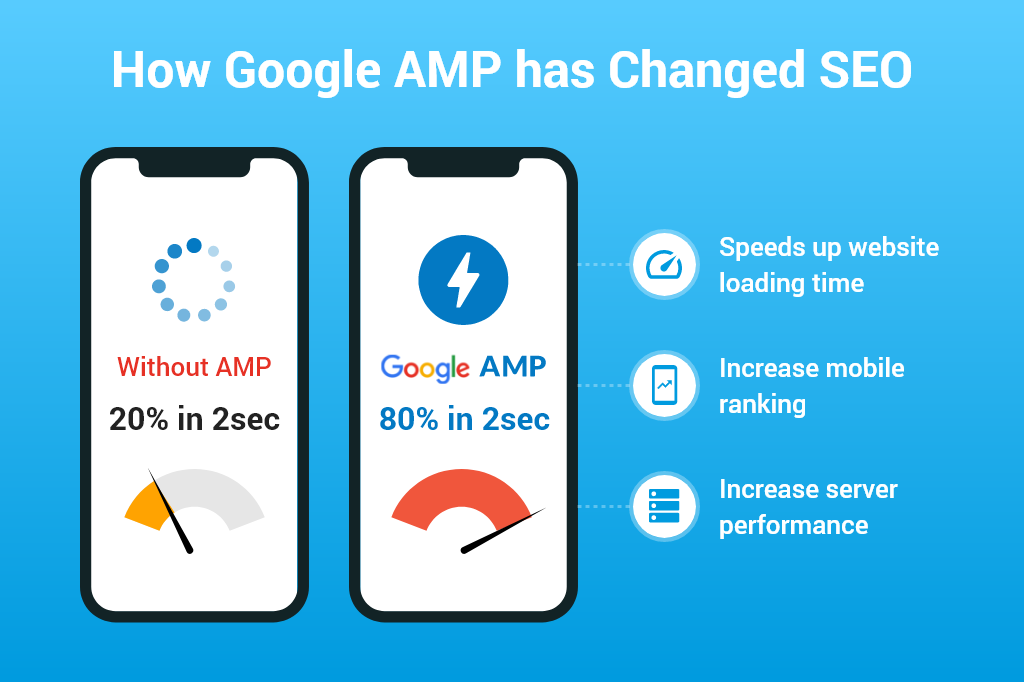
2.2 Google AMP ảnh hưởng như thế nào đến SEO

Google AMP có ảnh hưởng đáng kể đến SEO (Search Engine Optimization). Dưới đây là một số cách mà Google AMP ảnh hưởng đến SEO:
Tốc độ tải trang: Trang web AMP được tối ưu hóa để tải nhanh chóng trên các thiết bị di động, giúp giảm thời gian tải trang và cải thiện trải nghiệm người dùng. Google đánh giá cao các trang web có tốc độ tải nhanh và đưa chúng lên cao hơn trong kết quả tìm kiếm.
Tăng khả năng tiếp cận: Google AMP có thể xuất hiện với các kết quả đặc biệt trong kết quả tìm kiếm trên điện thoại di động. Điều này giúp tăng khả năng tiếp cận của trang web và thu hút lượng lớn người dùng di động. Các trang web AMP có thể xuất hiện ở vị trí đáng chú ý trong các tính năng đặc biệt của Google, chẳng hạn như trình duyệt Tin tức, Carousel và Top Stories.
Cải thiện trải nghiệm di động: Google đã tập trung vào trải nghiệm di động, và trang web AMP được xem là một yếu tố quan trọng trong việc đáp ứng yêu cầu ngày càng cao của người dùng di động. Google thường ưu tiên hiển thị các trang web AMP trong kết quả tìm kiếm di động, làm tăng cơ hội tiếp cận và cải thiện trải nghiệm di động.
Dễ dàng chia sẻ và nhúng: Các trang web AMP thường dễ dàng chia sẻ và nhúng vào các trang web khác. Điều này giúp tăng lượng liên kết trở lại (backlinks) và cải thiện tối ưu hóa SEO tổng thể của trang web.
Đánh giá tích cực từ Google: Google đánh giá tích cực các trang web tuân thủ AMP và đặt chúng cao hơn trong kết quả tìm kiếm trên điện thoại di động. Điều này giúp cải thiện SEO và tăng cơ hội xuất hiện trong kết quả tìm kiếm của trang web.
2.3 Cách bắt đầu với Google AMP mà bạn nên biết

Khi bắt đầu với Google AMP, có một số điểm quan trọng mà bạn nên biết để triển khai hiệu quả trang web AMP. Dưới đây là những điều bạn nên biết khi bắt đầu với Google AMP:
Tìm hiểu về Google AMP: Trước khi bắt đầu triển khai AMP, hãy tìm hiểu về Google AMP, cách nó hoạt động và các lợi ích mà nó mang lại. Điều này giúp bạn hiểu rõ hơn về việc sử dụng AMP và cách tối ưu hóa trang web của mình.
Xác định trang nào cần áp dụng AMP: Không phải tất cả các trang web đều phù hợp với AMP. Xác định những trang nào trên trang web của bạn cần tối ưu hóa bằng AMP. Thông thường, các trang bài viết, trang nội dung chính và trang landing page có thể được tối ưu hóa bằng AMP.
Sử dụng các thẻ HTML AMP: Khi triển khai AMP, bạn cần sử dụng các thẻ HTML AMP như <amp-img>, <amp-video>, <amp-carousel>, <amp-ad> và các thẻ khác để xây dựng các phần tử nội dung. Điều này giúp định dạng nội dung của bạn sao cho phù hợp với tiêu chuẩn AMP và đảm bảo tuân thủ các quy tắc của nó.
Tối ưu hóa CSS: Hãy sử dụng CSS AMP để kiểm soát kiểu dáng của trang web. CSS AMP hỗ trợ một phiên bản giới hạn của CSS, giúp tránh sử dụng các tính năng phức tạp và tối ưu hóa hiệu suất của trang web.
Điều chỉnh kích thước hình ảnh và video: Đảm bảo rằng hình ảnh và video trên trang web được điều chỉnh kích thước phù hợp với kích thước màn hình thiết bị di động. Điều này giúp tránh việc hiển thị hình ảnh và video quá lớn, làm chậm tốc độ tải trang và tiêu tốn băng thông mạng.
Tải nội dung trì hoãn (Lazy loading): Hãy sử dụng tải nội dung trì hoãn để chỉ tải các tài nguyên như hình ảnh và video khi người dùng cuộn xuống phần nội dung đó. Điều này giúp giảm thời gian tải trang ban đầu và tăng tốc độ trải nghiệm.
Kiểm tra và xác nhận tích hợp: Trước khi triển khai, hãy kiểm tra và xác nhận tích hợp Google AMP của bạn. Sử dụng công cụ kiểm tra AMP của Google để đảm bảo rằng trang web của bạn tuân thủ tiêu chuẩn AMP và không có lỗi.
Xem xét và tối ưu hóa hiệu suất: Thường xuyên xem xét và tối ưu hóa hiệu suất trang web AMP của bạn. Điều này giúp duy trì trải nghiệm tốt cho người dùng và đảm bảo rằng trang web của bạn tiếp tục tuân thủ tiêu chuẩn AMP.
2.4 Cách cài đặt AMP cho website

Để cài đặt Google AMP cho website của bạn, bạn cần thực hiện các bước sau đây:
Bước 1: Kiểm tra trang web đã hỗ trợ AMP chưa
Trước tiên, kiểm tra trang web của bạn để xác định xem có sẵn phiên bản AMP cho các trang hay chưa. Để làm điều này, hãy kiểm tra cấu trúc mã nguồn của trang web của bạn và xác định xem đã có thẻ HTML AMP hay chưa.
Bước 2: Cập nhật mã nguồn cho AMP
Nếu trang web của bạn chưa hỗ trợ AMP, bạn cần thêm các thẻ HTML AMP vào mã nguồn của trang. Điều này bao gồm việc thay thế các thẻ HTML hiện có bằng các thẻ HTML AMP tương ứng. Ví dụ: Thay thế thẻ <img> bằng <amp-img>, thẻ <video> bằng <amp-video>, và vân vân.
Bước 3: Tối ưu hóa CSS cho AMP
AMP yêu cầu tối ưu hóa CSS để giảm tải trọng và đảm bảo tốc độ tải trang nhanh chóng. Bạn cần sử dụng CSS AMP và giới hạn sử dụng các thuộc tính và tính năng phức tạp.
Bước 4: Xác thực và kiểm tra tích hợp AMP
Sau khi cài đặt AMP, bạn cần kiểm tra tích hợp AMP của trang web để đảm bảo rằng nó tuân thủ tiêu chuẩn AMP và không có lỗi. Sử dụng công cụ kiểm tra AMP của Google để kiểm tra các trang web cụ thể và đảm bảo rằng chúng đáp ứng tiêu chuẩn AMP.
Bước 5: Cập nhật sitemap và robots.txt
Sau khi cài đặt AMP, hãy cập nhật tập tin sitemap của trang web để bao gồm các URL AMP. Điều này giúp các robot tìm kiếm của Google và các công cụ tìm kiếm khác biết về sự tồn tại của các trang AMP của bạn. Hãy cũng cập nhật tập tin robots.txt để cho phép robot tìm kiếm của Google truy cập vào các trang AMP của bạn.
Bước 6: Xác định trang AMP chính
Nếu trang web của bạn có nhiều phiên bản AMP của cùng một trang, bạn cần xác định phiên bản AMP chính bằng cách sử dụng thẻ <link rel=”canonical”> để trỏ về trang gốc của bạn. Điều này giúp Google hiểu rõ phiên bản nào là phiên bản chính của trang và tối ưu hóa hiển thị kết quả tìm kiếm.
2.5 Cách cài đặt AMP cho WordPress
Cài đặt Google AMP cho WordPress có thể được thực hiện thông qua việc sử dụng các plugin AMP hoặc thủ công bằng cách chỉnh sửa mã nguồn. Dưới đây là hướng dẫn cài đặt AMP cho WordPress bằng cách sử dụng plugin:
Bước 1: Đăng nhập vào trang quản trị WordPress
- Truy cập trang quản trị WordPress bằng cách truy cập vào tên miền của bạn sau đó thêm “/wp-admin” vào cuối đường dẫn (ví dụ: yourdomain.com/wp-admin).
- Đăng nhập vào trang quản trị WordPress bằng tên người dùng và mật khẩu của bạn.
Bước 2: Chọn và cài đặt plugin AMP
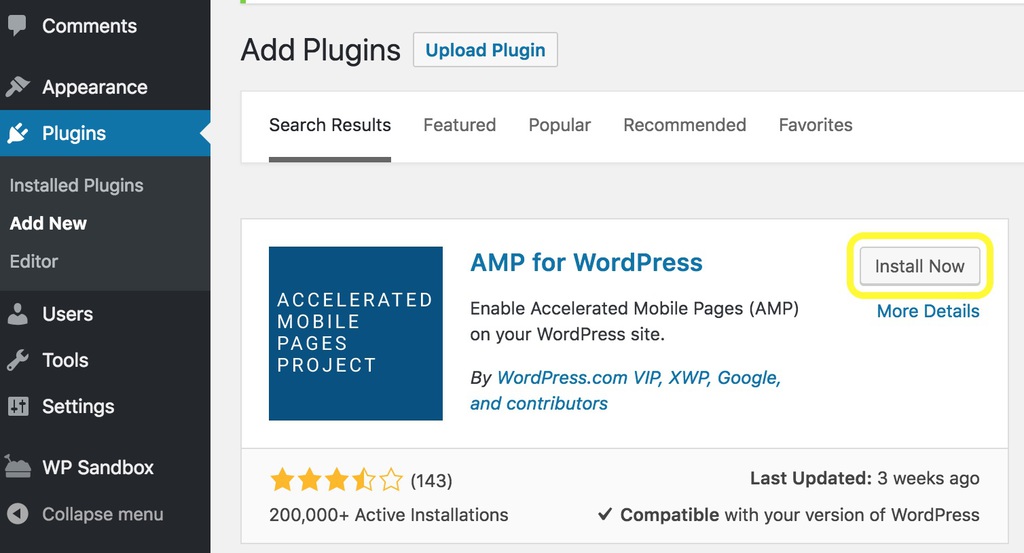
- Trong trang quản trị WordPress, di chuột qua mục “Plugins” và chọn “Add New” (Thêm mới).
- Tìm kiếm từ khóa “AMP” trong ô tìm kiếm ở góc trên bên phải.
- Khi kết quả hiển thị, hãy chọn một trong các plugin AMP phổ biến như “AMP for WP – Accelerated Mobile Pages” hoặc “AMP” (có thể có các plugin khác).
- Nhấn nút “Install Now” (Cài đặt ngay) dưới tên của plugin mà bạn muốn cài đặt.
- Sau khi hoàn tất, nhấn nút “Activate” (Kích hoạt) để kích hoạt plugin.
Bước 3: Tùy chỉnh cài đặt plugin AMP
- Sau khi plugin AMP đã được kích hoạt, truy cập vào mục “AMP” trong trang quản trị WordPress để tùy chỉnh cài đặt của nó.
- Bạn có thể tùy chỉnh giao diện, kiểu dáng, tích hợp các tùy chọn cho trang đích, quảng cáo và các tính năng khác dựa trên sở thích và mục tiêu của bạn.
Bước 4: Kiểm tra và xác thực tích hợp AMP
- Sau khi cài đặt và tùy chỉnh plugin AMP, bạn nên kiểm tra tích hợp AMP của trang web để đảm bảo rằng nó đáp ứng tiêu chuẩn AMP và không có lỗi.
- Sử dụng công cụ kiểm tra AMP của Google (https://search.google.com/test/amp) để kiểm tra các trang web cụ thể và đảm bảo rằng chúng đáp ứng tiêu chuẩn AMP.
2.6 Cách cài đặt AMP cho landing pages

Để cài đặt Google AMP cho landing page, bạn có thể sử dụng một số cách sau:
Sử dụng Plugin AMP cho CMS: Nếu landing page của bạn được tạo trên một nền tảng quản lý nội dung (CMS) như WordPress, Joomla, hoặc Drupal, bạn có thể sử dụng plugin AMP tương ứng để triển khai AMP cho các trang đích. Các plugin này giúp bạn dễ dàng tạo và quản lý các phiên bản AMP của landing page một cách tự động.
Sử dụng Framework và Template AMP: Nếu bạn đang tạo landing page từ đầu, bạn có thể sử dụng các framework và template AMP có sẵn để xây dựng trang đích. Những framework như AMP Start và AMP for Email cung cấp các mã nguồn và mẫu có sẵn giúp bạn tạo trang đích tuân thủ tiêu chuẩn AMP một cách dễ dàng.
Tối ưu mã nguồn hiện có: Nếu bạn đã có landing page và muốn cài đặt AMP, bạn có thể chỉnh sửa mã nguồn hiện có để tuân thủ tiêu chuẩn AMP. Bạn cần thay thế và cập nhật các thẻ HTML, CSS và JavaScript hiện có bằng các phiên bản AMP tương ứng.
Kiểm tra và xác thực tích hợp AMP: Sau khi triển khai AMP cho landing page, hãy kiểm tra tích hợp AMP của trang để đảm bảo rằng nó đáp ứng tiêu chuẩn AMP và không có lỗi. Sử dụng công cụ kiểm tra AMP của Google (https://search.google.com/test/amp) để kiểm tra các trang web cụ thể và đảm bảo rằng chúng đáp ứng tiêu chuẩn AMP.
3. Lợi ích mà Google AMP đem lại cho doanh nghiệp

Google AMP (Accelerated Mobile Pages) mang đến nhiều lợi ích và hiệu quả cho website doanh nghiệp, đặc biệt là trên các thiết bị di động. Dưới đây là các cách mà AMP có thể cải thiện hiệu quả cho website doanh nghiệp:
Tăng tốc độ tải trang: AMP tối ưu hóa hiệu suất của trang web bằng cách giảm thời gian tải trang, giúp trang web load nhanh hơn trên điện thoại di động. Tốc độ tải trang nhanh hơn giúp giảm tỷ lệ thoát trang và tăng khả năng người dùng ở lại trang web.
Cải thiện trải nghiệm người dùng: Tốc độ tải trang nhanh và trải nghiệm mượt mà trên thiết bị di động tạo ra ấn tượng tích cực cho người dùng. Điều này có thể tăng độ hài lòng của người dùng, cải thiện thời gian tồn tại trên trang và tăng cơ hội chuyển đổi.
Tăng tỷ lệ chuyển đổi: Do tốc độ tải trang nhanh chóng và trải nghiệm người dùng tốt hơn, các trang AMP thường có xu hướng có tỷ lệ chuyển đổi cao hơn. Khi người dùng truy cập trang web một cách nhanh chóng và dễ dàng trên thiết bị di động, họ dễ dàng thực hiện các hành động như đăng ký, mua hàng hoặc liên hệ.
Tối ưu hóa SEO: Google đánh giá cao các trang web AMP và có xu hướng đặt các trang AMP cao hơn trong kết quả tìm kiếm trên điện thoại di động. Điều này giúp cải thiện SEO của trang web doanh nghiệp và tăng khả năng xuất hiện trong kết quả tìm kiếm.
Giảm tỷ lệ thoát trang: Tốc độ tải trang nhanh và trải nghiệm người dùng tốt hơn giúp giảm tỷ lệ thoát trang – tức là tỷ lệ người dùng rời khỏi trang web sau khi chỉ xem một trang duy nhất. Điều này giúp giữ chân người dùng và tăng thời gian duyệt web.
Nâng cao uy tín và đáng tin cậy: Các trang web AMP có thể xuất hiện trong các tính năng đặc biệt của Google, như Tin tức, Carousel và Top Stories. Điều này giúp tăng uy tín và đáng tin cậy của website doanh nghiệp trong mắt người dùng.
Google AMP đã trở thành một phần không thể thiếu trong thế giới ngày càng di động và nhu cầu trải nghiệm web nhanh chóng. Tăng cường hiệu quả và cạnh tranh trong thị trường số hóa, AMP chính là sự lựa chọn thông minh cho các doanh nghiệp thời đại số.